
I used to be able to resize the window, and the panels would stack on top of each other, or the panels would get wider to adjust for the changed window width. How can I set the Chrome Extension so that the icon always appears The only way I can access it now is via a keyboard shortcut. Sometime within the last few weeks, the layout for the redux-devtools-extension in devtools stopped being responsive. Viewport Resizer Responsive Testing Tool. When you resize the window again they go back to hiding, but try explaining to an end user that they have to maximize their window twice every visit. Resize the browser window to emulate various screen resolutions. Easily create, resize and offset columns, and apply responsive visibility classes. The 'hidden' fixed columns pop out from under the 'visible' fixed columns and you have two identical columns showing. A powerful web design tool for creating responsive websites using the. A two-tab popup menu also lets testers shift between screenshot capturing and screen recording (video). They can take screenshots of particular test steps, annotate, highlight, crop them and share them with other testers. They all work, but when I replace the alerts with datatables fnRedrawLayout nothing happens.Īs bad as the Responsive table looks for not returning to the wide mode, FixedColumns looks worse. Testers can use the Awesome Screenshot Chrome extension to take screenshots of their tests. I have tried numerous scripts that catch the resize event to popup alerts to test that they caught the maximize button resize event. Dragging the window size also works correctly. The smartest way to share your defined environment of devices and breakpoints directly with your team and.
Responsive resize chrome extension install#
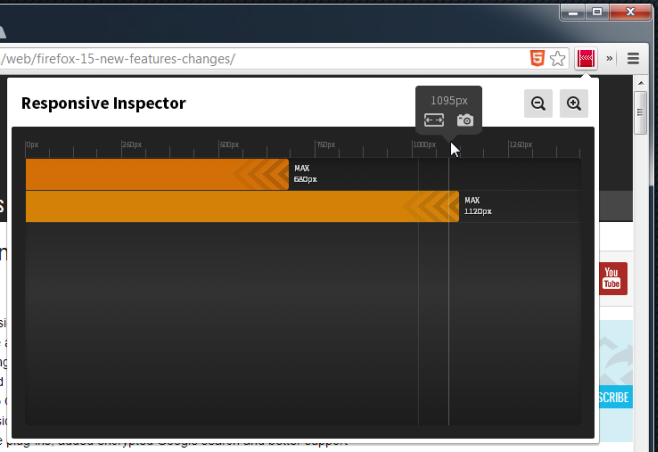
Just install the extension, go to the page you want to test and check all kinds of screen resolutions of the page.


Subsequent uses redraw the tables correctly. Description from store Viewport Resizer is a tool to test any website’s responsiveness. It all seems to be tied to the first use of the window maximize button. Both on my testing tables at work with the FixedColumn plugin within a 100% width container and the example Responsive plugin tables on . With over 700.000 users, Window Resizer is the most popular extension dedicated to helping you test your responsive websites. I have seen the same problem as kapris when using Win7 with IE8 and Chrome.


 0 kommentar(er)
0 kommentar(er)
